- May 17, 2018 This app icon set creator will create an app icon set, including all the sizes you might need for your apps. This icon generator app allows you to edit icon and export with a custom name and size. Download Icon Maker & Converter on your Mac device now and get the best icons output for your apps.
- IOS App icon generator - make app icons and xCode launch images Generate app icons and AppStore screenshots of all sizes for iPhone, Apple Watch (watchKit) & Android with just one click.
- 🍱 A macOS app to generate app icons. Contribute to onmyway133/IconGenerator development by creating an account on GitHub. Electron app icon generator ios Resources. Readme License. View license Releases 3. 1.2.0 Latest Sep 12, 2018 + 2 releases Sponsor this project.
App Icon
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, such as in Settings and search results.
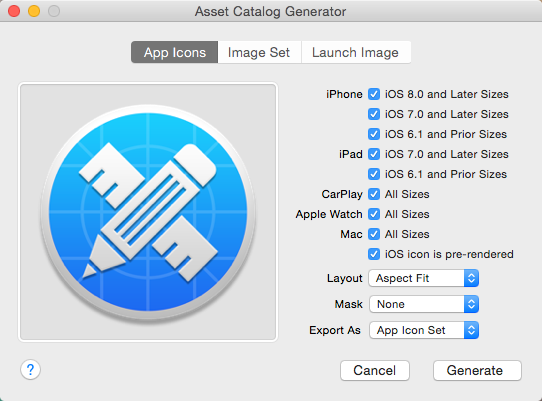
App Icon Generator allows you to generate your app icons in milliseconds for iOS, watchOS and macOS with just a drag, a drop and a click. Drag your app icon image into the drop zone. Choose the devices that you would like to export for. Click export.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. Take time to design a beautiful and engaging abstract icon that artistically represents your app’s purpose.
Keep the background simple and avoid transparency. Make sure your icon is opaque, and don’t clutter the background. Give it a simple background so it doesn’t overpower other app icons nearby. You don’t need to fill the entire icon with content.
Use words only when they’re essential or part of a logo. An app’s name appears below its icon on the Home screen. Don’t include nonessential words that repeat the name or tell people what to do with your app, like 'Watch' or 'Play.' If your design includes any text, emphasize words that relate to the actual content your app offers.
Don’t include photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Don’t place your app icon throughout the interface. It can be confusing to see an icon used for different purposes throughout an app. Instead, consider incorporating your icon’s color scheme. Third party apps for mac notes. See Color.
Test your icon against different wallpapers. You can’t predict which wallpaper people will choose for their Home screen, so don’t just test your app against a light or dark color. See how it looks over different photos. Try it on an actual device with a dynamic background that changes perspective as the device moves.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
Ios App Icon Generator Mac Torrent
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution |
| Shape | Square with no rounded corners |
App Icon Sizes
Every app must supply small icons for use on the Home screen and throughout the system once your app is installed, as well as a larger icon for display in the App Store.
| Device or context | Icon size |
|---|---|
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
Provide different sized icons for different devices. Make sure that your app icon looks great on all the devices you support.
Mimic your small icon with your App Store icon. Although the App Store icon is used differently than the small one, it’s still your app icon. It should generally match the smaller version in appearance, although it can be subtly richer and more detailed since there are no visual effects applied to it.

Spotlight, Settings, and Notification Icons
Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app—ideally, they should match your app icon. If you don’t provide these icons, iOS might shrink your main app icon for display in these locations.
| Device | Spotlight icon size |
|---|---|
| iPhone | 120px × 120px (40pt × 40pt @3x) |
| 80px × 80px (40pt × 40pt @2x) | |
| iPad Pro, iPad, iPad mini | 80px × 80px (40pt × 40pt @2x) |
| Device | Settings icon size |
|---|---|
| iPhone | 87px × 87px (29pt × 29pt @3x) |
| 58px × 58px (29pt × 29pt @2x) | |
| iPad Pro, iPad, iPad mini | 58px × 58px (29pt × 29pt @2x) |
| Device | Notification icon size |
|---|---|
| iPhone | 60px × 60px (20pt × 20pt @3x) |
| 40px × 40px (20pt × 20pt @2x) | |
| iPad Pro, iPad, iPad mini | 40px × 40px (20pt × 20pt @2x) |
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
TIP If your app creates custom documents, you don't need to design document icons because iOS uses your app icon to create document icons automatically.
User-Selectable App Icons
For some apps, customization is a feature that evokes a personal connection and enhances the user experience. If it provides value in your app, you can let people select an alternate app icon from a set of predefined icons that are embedded within your app. For example, a sports app might offer icons for different teams or an app with light and dark modes might offer corresponding light and dark icons. Note that your app icon can only be changed at the user’s request and the system always provides the user with confirmation of such a change.
Provide visually consistent alternate icons in all necessary sizes. Like your primary app icon, each alternate app icon is delivered as a collection of related images that vary in size. When the user chooses an alternate icon, the appropriate sizes of that icon replace your primary app icon on the Home screen, in Spotlight, and elsewhere in the system. To ensure that alternate icons appear consistently throughout the system—the user shouldn't see one version of your icon on the Home screen and a completely different version in Settings, for example—provide them in the same sizes you provide for your primary app icon (with the exception of the App Store icon). See App Icon Sizes.
For developer guidance, see the setAlternateIconName method of UIApplication.
NOTE Alternate app icons are subject to review by App Review and must adhere to the App Store Review Guidelines.
When creating a macOS or iOS app a very important part of the process is the actual coding of the application but once that is completed an almost equally important task arises: designing the graphics of your app. An app can have a great engine but without some gorgeous graphics nobody will want to buy it. Nowadays the graphical design of an app is equally important to the way it works. So for this you will need to hire a graphics designer which will cost a lot of money and a lot of time wasted on your part trying to explain to him the design you want for your app icon and graphics. But that is not the only way. In this article I will be talking about how this simple yet powerful macOS app can make your life a lot easier when it comes to generating icons and graphics for your iOS and macOS apps.
How do I create an icon on my Mac?
Maybe the most important part of the graphical design of an app is its icon. This is the first thing that a potential customer sees and it must create a big impact. It must be pleasant on the eye but it also has to accurately depict the entire functionality of the app. For this you will need a powerful tool that lets you adjust even the smallest details of your icon. Icon Plus is such a tool. It basically allows you to select any image on hard drive and provides you with the tools you need to turn this image into the perfect icon.
64BitApps Bundle - 18 Premium Mac Apps for only $19.99 (75% OFF)!
Ios Icon Creator
Let’s say for example that you need to create an icon for a macOS app called Diet Tracker. You would need to select a background color and shape for your icon, maybe add a border and some shadow and you would also need to be able to position the central image of your icon with accuracy. Icon Plus lets you do all that and more as you can see in the video below:
I’m okay with my approach, but some Apple power-users I spoke to had alternative approaches that are worth considering.Jacqui ChengJacqui Cheng is the editor-in-chief of.  “This started back when I still had an office job and was using a Windows PC to program on,” meaning iCal and iCloud weren’t even options at the time. Like me, she uses Google Calendar as the “main hub” for all her calendar syncing. Because all the major calendar apps sync with Google Calendar now, “it’s too much of a mess for me to extract into anything else.”Jacqui says that she uses her Mac and iPhone equally for adding appointments.
“This started back when I still had an office job and was using a Windows PC to program on,” meaning iCal and iCloud weren’t even options at the time. Like me, she uses Google Calendar as the “main hub” for all her calendar syncing. Because all the major calendar apps sync with Google Calendar now, “it’s too much of a mess for me to extract into anything else.”Jacqui says that she uses her Mac and iPhone equally for adding appointments.
But maybe you need an icon for an iOS app, which is a bit different from the icon of a macOS app. The icons of iOS apps are usually square, they use a color gradient as a background and have a flat design. Icon Plus can handle all these requirements with ease as you can see in the video below:
How do I create a logo on my Mac?
There are other graphic elements that you may want to create in addition to the app icon. For example you may need to create a product logo that you can display on your website or use it in ads on other websites. If that is the case, then you are in luck because Icon Plus can also help you create beautiful logos for your iOS or macOS apps. Check out the video below that shows how you can create a stunning logo design in less than two minutes:
How to generate correctly resized iOS app icons
If you are an iOS developer then you know very well that Apple’s XCode requires you to provide the app icon in certain sizes. Manually resizing your app icon so that you can cover all the sizes that Apple requires can be a tedious and time consuming task. Luckily for you, Icon Plus does that automatically every time you export your icon, as you can see the videos above. But maybe you already have an icon and you just want to generate all the required sizes without modifying the design in any way. No problem. Icon Plus can also act as a simple icon resizer if that is what you need. Simply load your icon in Icon Plus and export it in all the sizes that XCode requires.
Powerful iOS and macOS app icon generator
Ios Icon Maker
So if you are looking for a reliable app that can help you generate your iOS or macOS app icons and graphics but you do not want to break the bank for this, then Icon Plus is the perfect solution for you. With a simple and intuitive user interface and a powerful graphics engine, Icon Plus will enable you to create both iOS and macOS icons with ease. You can also resize existing icons and create stunning logo designs in just a matter of seconds with this powerful graphics generator. So purchase Icon Plus today and for only $4.99 you will never need to hire a graphics designer again.